How to use custom label in checkbox via afQuickField? · Issue #1318 · Meteor-Community-Packages/meteor-autoform · GitHub

Radio And Checkbox Input Styler For Gravity Forms - WPMonks

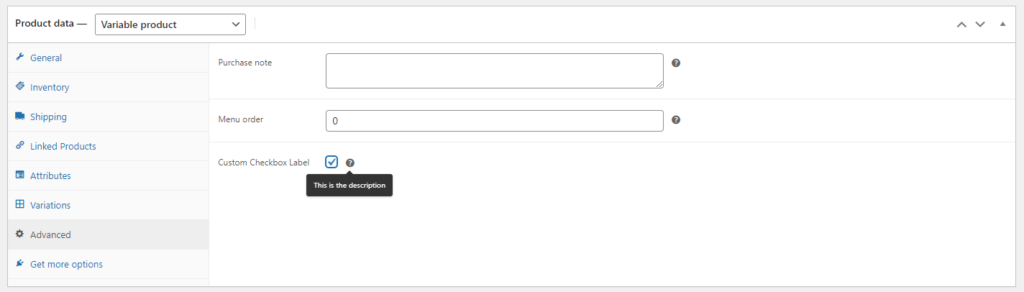
WooCommerce Custom Checkbox Field For The Product Editor

UX] Manage blocks UI: No required indicator in Admin label field for custom blocks. · Issue #2731 · backdrop/backdrop-issues · GitHub

Add required text for required fields in Questionaire · Issue #544 · google/android-fhir · GitHub

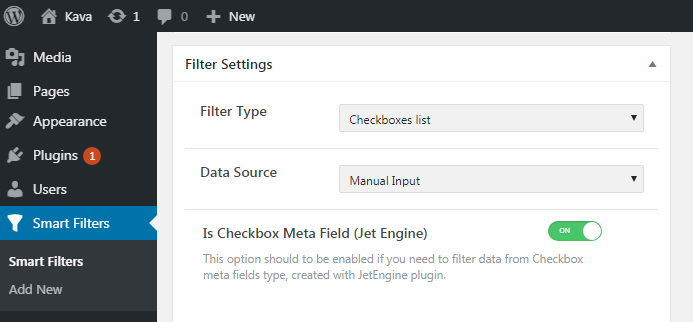
How to Add Options in Checkboxes Filter Manually — JetSmartFilters
/Advertisers/1.%20English%20language%20articles/Voluum/4.png?width=688&height=461&name=4.png)
Voluum.com Tracker Integration
afFieldValueIs and AutoForm.getFieldValue not reactive with checkboxes · Issue #861 · Meteor-Community-Packages/meteor-autoform · GitHub
Anchor update customization · Issue #2092 · ultralytics/yolov5 · GitHub

JetFormBuilder Plugin: WordPress Application Form Creation

Updating Checkbox Field via Rest API
GitHub - vantezzen/auto-form: 🌟 A React component that automatically creates a @shadcn/ui form based on a zod schema.

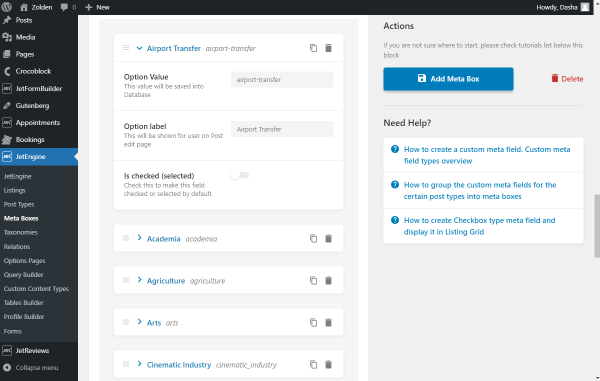
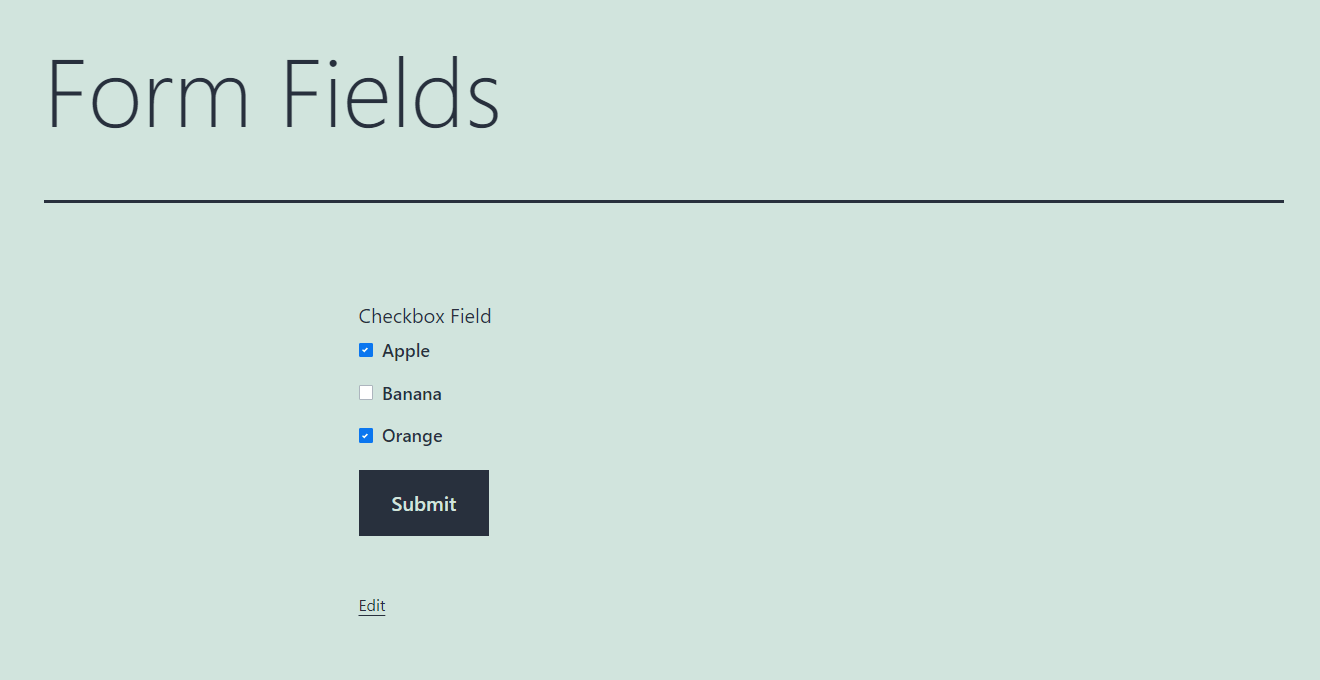
JetFormBuilder: Checkbox Field Overview
TextareaAutosize] Sync height when the width of the textarea changes · Issue #23641 · mui/material-ui · GitHub

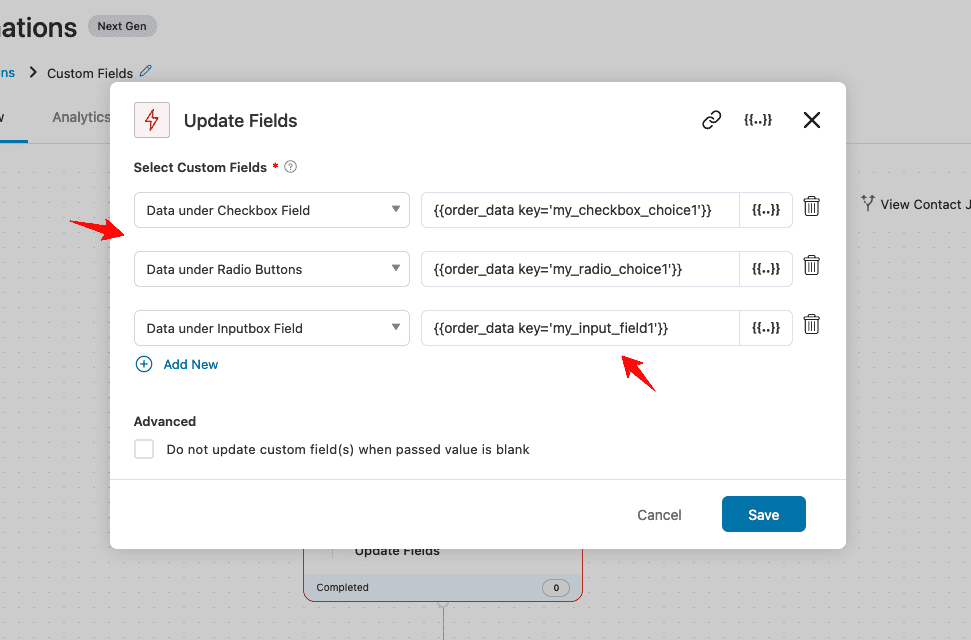
Save the Funnel Checkout Data to Custom Fields in FunnelKit Automations - FunnelKit Automations









